Scrolling text banners, often referred to as "marquee banners," have become a familiar sight in ecommerce stores. These dynamic elements, while seemingly simple, can play a significant role in shaping the user experience, driving conversions, and communicating essential information. However, like any design element, they must be used thoughtfully to achieve their intended goals without detracting from the overall user experience.
Benefits of Scrolling Text Banners
1. Highlighting Promotions
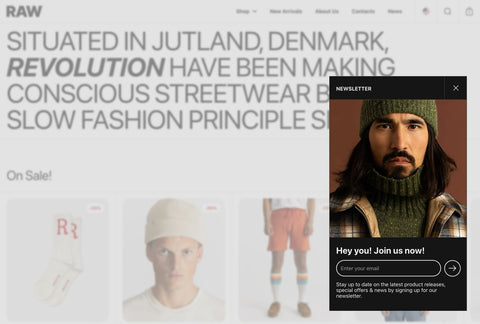
Scrolling text banners are an excellent way to draw attention to sales, discounts, or special offers. The movement naturally catches the eye, ensuring that users notice key promotions even if they’re casually browsing the store.
2. Communicating Urgency
For time-sensitive deals, such as flash sales or limited-time offers, scrolling banners can emphasize urgency. Phrases like “Only 3 hours left!” or “Sale ends tonight!” are particularly effective when combined with motion.
3. Showcasing Announcements
Announcements, such as new product launches, shipping updates, or store events, can be prominently displayed using scrolling text. This ensures that important information reaches customers without being buried in static sections of the website.
4. Enhancing Brand Personality
Scrolling banners can also be used creatively to reinforce brand personality. For example, playful, engaging text can align with a brand’s tone and create a memorable experience for visitors.
Best Practices for Scrolling Text Banners
1. Keep It Concise
The content in a scrolling banner should be short and to the point. Lengthy messages can frustrate users who need to wait for the full text to appear, potentially leading to higher bounce rates.
2. Prioritize Readability
Choose fonts, colors, and contrast levels that ensure the text is easy to read. Avoid overly decorative fonts or color combinations that strain the eyes.
3. Control the Speed
The scrolling speed should be carefully calibrated. Text that moves too quickly may be unreadable, while overly slow movement can irritate users. Testing is key to finding the optimal speed.
4. Avoid Overuse
While scrolling banners can be effective, too many on a single page can overwhelm users and create a chaotic experience. It’s best to limit their use to one or two key areas of the site.
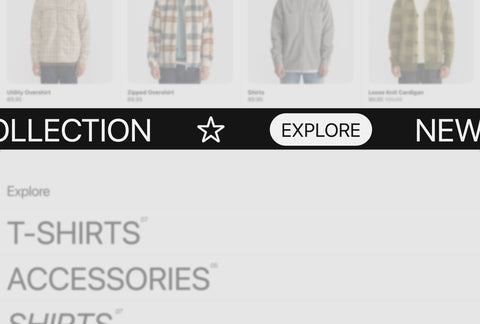
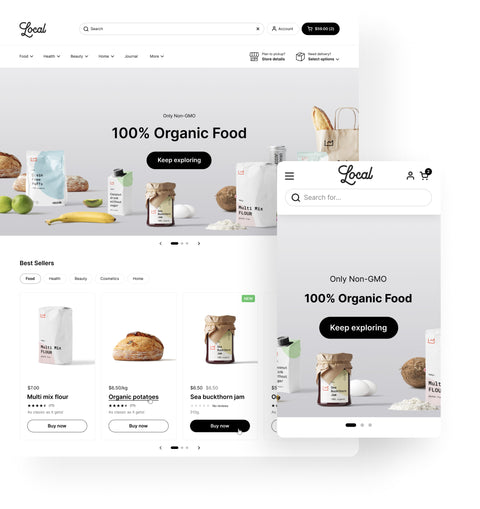
Scrolling Text in Krown Themes
At Krown Themes, we’ve designed our Shopify themes to incorporate versatile scrolling text banner features. These banners are customizable to suit the unique style and functionality of your store.
Discover how scrolling banners in Krown Themes can elevate your online store. Explore our collection today and see why our designs are trusted by countless merchants to enhance their ecommerce experience.