Image with Hotspots
Image hotspots are interactive tags placed on pictures that shoppers can click or hover over to reveal product details. By turning static images into shoppable experiences, hotspots enhance product discovery by letting customers explore multiple items within a single scene. For instance, a lifestyle photo of a furnished living room or a styled outfit can showcase several products at once – each with a hotspot that provides quick info and a link to the product page. This not only makes browsing more engaging, but also streamlines the path to purchase since everything a customer needs is right on the image, eliminating extra search steps. In today’s visually-driven ecommerce world, image hotspots serve as a powerful tool to immerse customers in a “look” or setting and inspire them to discover and buy the featured products.
Benefits of Image Hotspots
1. Simplified Product Discovery
Image hotspots allow shoppers to discover multiple products in context without navigating away. A single interactive image can feature an entire collection (for example, a model’s outfit or a room’s decor), and customers can find each item by clicking the hotspots. This one-stop visual shopping experience reduces friction – everything needed to explore and buy products is presented in one place. By not requiring users to perform separate searches for each item, hotspots keep shoppers engaged and make it more likely they’ll find (and purchase) complementary products.
2. Rich Visual Storytelling
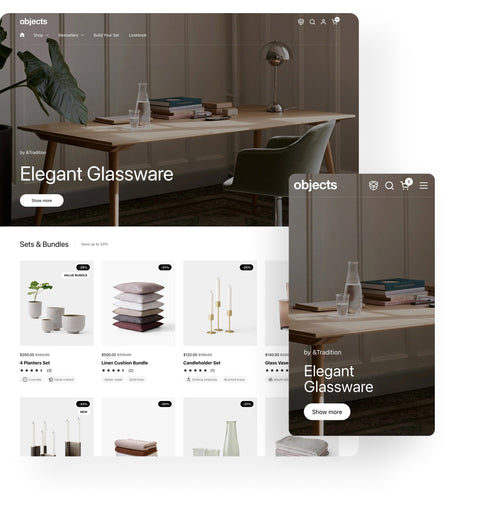
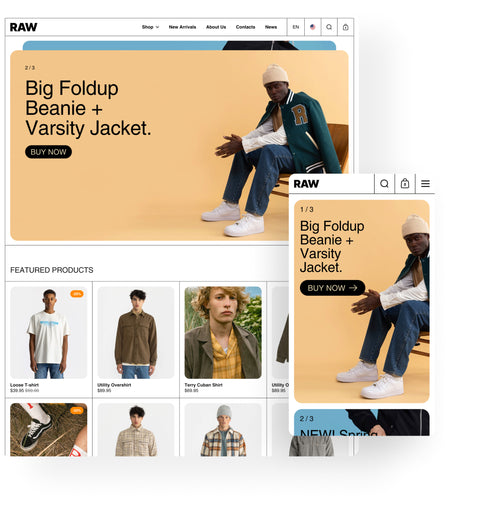
Hotspots help brands tell a story through imagery. Whether it’s a fashion lookbook or a styled room, merchants can use a single image to convey an entire narrative. Shoppers can click on a dress, shoes, and handbag in a model’s ensemble or on various pieces of furniture in a decorated living room. This brings products to life in a real-world context, showing how items pair together or fit into a lifestyle. By transforming images into interactive catalogs, brands in fashion, furniture, and lifestyle industries can create an inspiring, editorial-style browsing experience that resonates with customers.
3. Higher Engagement and Conversions
Because hotspots instantly provide product names, prices, or quick buy options, they grab attention and encourage shoppers to interact. The interactive nature keeps customers on the page longer as they explore each tagged item, increasing engagement. Importantly, making the shopping journey more convenient can boost conversion rates – users can add items to cart with minimal clicks, capitalizing on impulse buying. Brands also gain valuable insights from hotspots: by tracking which spots get clicked, they can learn which products or parts of an image draw the most interest, informing merchandising and marketing strategies.
Best Practices for Image Hotspots
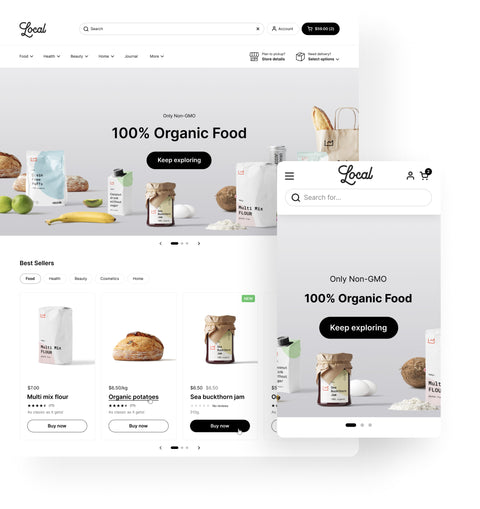
- Use High-Quality Lifestyle Images: Start with clear, appealing images that feature multiple complementary products. The better the image showcases the items (with good lighting and angles), the more effectively the hotspots will drive interest. Consistent styling and quality help users focus on products, not image flaws.
- Keep Hotspot Markers Intuitive: Use easily noticeable yet unobtrusive icons (like a small “+” or dot) to indicate clickable areas. Ensure they stand out against the image background and are placed on the correct product. This way, shoppers immediately understand that they can interact with the image.
- Provide Helpful Product Info: When a hotspot is hovered or tapped, show essential details like the product name, price, or a thumbnail. Give users enough information to pique interest or confirm it’s the item they want, and include a clear call-to-action (e.g. “View Product”). Quick info builds confidence and encourages clicks through to the product page.
- Limit Clutter and Focus on Key Items: Don’t overwhelm an image with too many hotspots. It’s best to tag only the main products (for example, 3–5 items) so that the interface remains clean. Too many clickable points can confuse users. Focus on the most relevant pieces you want to highlight for a balanced, shoppable scene.
- Optimize for Mobile: Ensure hotspots work well on touch devices. Icons should be large enough to tap with a finger, and the pop-ups should be responsive – adjust their size or position on smaller screens so they don’t cover too much of the image. Test the experience on mobile to make sure it’s just as easy to tap and shop as on desktop.
Interactive Image Hotspots in Krown Themes
Krown Themes makes it easy for merchants to implement shoppable images. Our Shopify themes include built-in sections for Image with Hotspots, allowing you to upload a photo and tag products directly through the theme editor. The hotspots seamlessly blend into your store’s design, with customizable icons and tooltip styles to match your branding. Krown Themes’ solution ensures a smooth, mobile-friendly experience – touch-enabled hotspots and responsive layouts – so shoppers on any device can explore your interactive images. By supporting image hotspots out-of-the-box, Krown Themes helps fashion, furniture, and lifestyle brands create immersive lookbooks and shoppable galleries that drive engagement and conversions without the need for additional apps or coding.